King Crimson Data Base 25周年企画
「個人ホームページ」というオワコンを、月2回25年間更新し続けた話
2023年 8月 1日
| Tweet |
個人ホームページはオワコンと言われることが多い。 いや、ブログでさえもオワコンと言われることがある。
Twitter の仕組み変更が続いた2022年頃に、個人ホームページへの回帰といった発言もあったりしたが、結局のところ個人ホームページがオワコンと言われている状況に変わりない。
勿論、オワコンと言われることは釈然としないけど。
私の個人ホームページ King Crimson Data Base は、そんな個人ホームページが全盛だった1998年に始めたキング・クリムゾンのファンサイトである。
月2回(最初は月に3回、現在は10日と25日の月2回)の定期更新(コンテンツの追加)を続けて今年で25年、更新回数は600回に及んでいる。
だが DGM Live からのはクリムゾン関連の音源リリースは続いているし、対象をクリムゾンに参加した全ミュージシャンに拡げてしまった結果、更新(コンテンツの追加)作業の終わりは全く見えていない。
2023年8月1日に25周年記念を迎えることを記念して、この King Crimson Data Base の歩みを紹介するとともに、個人ホームページというものの繁栄と衰退と衰退と衰……に触れられればと思う。
生成AIによる労働市場への影響が議論されている2023年において、個人ホームページや HTML について記載する時代感覚の欠如は我ながら如何なものかと思うが、お付き合い戴ければ幸いである。
今や四捨五入すると還暦となる文系出身のオッチャンの、個人ホームページを運営するためだけに習得した知識がベースになっているため、技術的に間違っていたり時代に即していない内容もあるかもしれないがご容赦戴きたい。
2000年 見づらいボタンは廃止してみたものの、フレームは残る
2000年 キング・クリムゾンがやって来るヤァ! ヤァ! ヤァ!
2005年 Amazonアソシエイトのおかげでジャケ写が掲載できるようになった
2011年 FrontPage98 が使えない : HTMLエディターの変更
2014年 再びプロバイダーの統廃合の波に飲みこまれる : 独自ドメインを取得
2018年 キング・クリムゾンがまたまたまたやって来る、そしてインターネットの出会い系活用
1998年 ホームページ始めました

King Crimson Data Base は1998年8月1日にオープンした。
( 当時のURL は http://www1.sphere.ne.jp/crimson/ )
この頃は正に個人ホームページの全盛期であり、私は流れに乗ったに過ぎなかった。
現在は法人向けサービスに特化している NTT PCコミュニケーション( InfoSphere )が個人向けプロバイダー事業を行っており、その基本契約についていたホームページ・サービス(確か10MB)を利用し、HTMLエディターは Microsoft FrontPage98 を使用した。
記憶している限りでは以下通りコンセプトを定め、イケてるホームページを作成したはずだった。
・ トップページで地球儀をクルクルと回さない(多かった)
・ トップページで世界時計を表示しない(これも多かった)
・ ディスコグラフィー紹介はしないことで差異化を図る(ネタ切れで2ヶ月後に紹介開始)
・ BBS は管理が難しそうなのでやめる
それにもかかわらず、こうしてオープン時のデザインを見直すと、もう泣きたくなる。 いや現在のトップページだって褒められたものでないことは承知している。
それでもこのデザインは酷い。
背景、色数の多さ、センタリングの多用、ヒットカウンターの表示(再現できず)、横に流れる文字(*)とか……
1998年 フレーム機能使いたい病と、Twitterの萌芽

半年も経ず1998年12月にデザインを変更した。
我ながら文字が読み難かったので背景を無地にしたのは良いと思うが、フレーム機能使いたい病が発症した結果トップページに採用している。
そして左フレームのボタンである。 FrontPage98 の機能で作ったのであろうこのボタン、とにかく文字が読み難い。ボタンを作りたくて採用したのは明らかである。
一方この頃からトップページに「News」と称してネタを記載するようになっている。
当時キング・クリムゾンの最新ニュースは Elephant Talk(現行ページは http://www.elephant-talk.com/wiki/ETWiki_Home)が鉄板で、今更私が新しい情報など持っている訳もなく最初からネタとして記載していた。 この内容、見ての通り Twitter での今の私の投稿と同じレベルである。
Twitter というインフラが無かった頃から月に2回の更新毎に呟いていたことは、我ながら感慨深い
2000年 見づらいボタンは廃止してみたものの、フレームは残る

2000年5月10日、ここで再びデザインを変更している。
トップページの色使いを変更したとともに、ボタンを廃止してテキスト・リンクに戻している。
多分自分の中でボタンはださいという感覚が生まれたのだと思うが、フレームについては放置している。
2000年 キング・クリムゾンがやって来るヤァ! ヤァ! ヤァ!

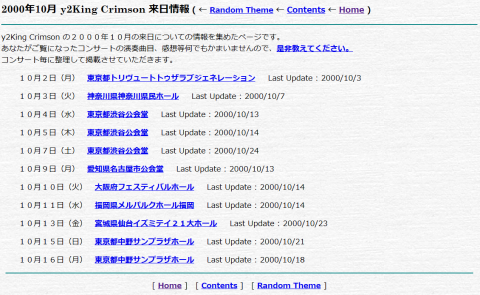
2000年10月、King Crimson Data Base オープン後初めてのキング・クリムゾンの来日公演が行われた。
ここで何か特別なことをやりたいと考えて捻り出したのが、来日各公演の感想をメールしてもらい、それを公演毎にまとめたページをつくるという企画であった。
このページは今でも King Crimson Data Base の中で公開しており、インターネット上の集合知などというと大袈裟かもしれないが、コンテンツとしては魅力的なものだと思っている。
一方実作業においては、メールを読む、掲載に当たっての改めての確認依頼、その返信をもって掲載、というとてつもない手間が発生した。
2003年のキング・クリムゾン来日時にも2000年と同じ企画を立ち上げたのだが、提供いただいた情報件数が更に増えたため、毎晩泣きながら更新したのを覚えている。
お陰様で2000年来日公演レポートを上回る集合知になったと思った一方、次の来日公演時にはこの方法は無理だなと思った。 その時になったら考えればいいや、と思ったその時を迎えるまで12年(次の来日公演は2015年)かかってしまったのは誤算であった。
2003年 プロバイダーの統廃合の波に飲みこまれる

2003年6月25日、ホームページのアドレスを変更した。
( 変更当時のURL は http://www21.ocn.ne.jp/~crimson/ )
変更したかったわけではない。
NTT PCコミュニケーションの個人向けプロバイダー事業がOCNに統合されたからである。
2000年を超えた辺りから、プロバイダー事業者の統廃合が進んだ印象がある。 回線の高速化に対応する設備投資費用増がその原因だということは、後から知った。
と同時にブログが普及し始めたのが丁度この頃である。
プロバイダー事業者の減少とブログの普及が、個人ホームページ衰退に繋がったのは間違いない。
2003年 さようならフレーム機能

2003年9月25日に、ホームページのデザインを変更した。
トップページがフレーム構成になっているのは拙いと認識したに違いない。
ただフレーム構成を止めたと同時に、ウニョウニョした背景を新たに導入してしまっている。
引き算だけしておけば良いのに、引き算した後に余計な足し算をしてしまうところは自分の人生の縮図のようで悲しい。
2004年 ブログ始めました

2004年7月に、gooブログを利用して King Crimson Data Blog を開設した。
( 当時のURL は https://blog.goo.ne.jp/kcdb/ )
King Crimson Data Base と似ていて、かつ略称が同じKCDBになるということで、多分5分程度で名称を決めたと記憶している。
このタイミングにブログを始めたのは決して早い方ではなく、周回遅れ以上だったと思う。
その後OCNからさくらインターネットに移行(後述)した後、King Crimson Data Blog もgooブログからさくらインターネットのブログに移行した。 過去に投稿したコンテンツも遡って移行したのだが、最初の投稿は移行しなかった。 なのでその投稿は現在では見られない。 キャプチャを保存しておかなかったのは痛恨の極みである。
2005年 Amazonアソシエイトのおかげでジャケ写が掲載できるようになった
画像のないページ : Amazonアソシエイト導入前

画像のあるページ : Amazonアソシエイト導入後

2005年7月10日から Amazonアソシエイトを始めた。
Amazonアソシエイトのおかげで King Crimson Data Base のディスコグラフィーにジャケ写が表示されるようになったのだが、それまでの8年間 King Crimson Data Base のコンテンツはテキストだけだった
勝手に画像を持ってくると怒られるからというのがその理由だったのだが、テキストだけのホームページというのは圧倒的に読みにくかった。
それ以前に、2005年の段階で画像が無いホームページというのは、個人ホームページの中にもまず無かった。
この辺りの問題を解決してくれた Amazonアソシエイトには感謝しかない。 既にテキストのみで紹介済みの作品に1つ1つアソシエイトのURLを追記していく作業には大変だったが、コンテンツがリッチになっていくのが嬉しくて、目薬を指しながらやり続けた記憶がある。
そしてこの年の12月から、ウニョウニョとした背景を止めて、シンプルな白背景にしている。 Amazonアソシエイトによって表示されるようになった画像と相性が悪かったことが理由だったと記憶している。
2009年 Twitter 始めました

2009年8月15日から Twitter を始めた。
Twitter を始めたのは早かったと思う。 その結果 KCDB という4文字のアカウントを使うことができた。
サービスの初期段階から利用を始めたのは、自分のインターネット史で初めての(そしておそらく最後の)ことである。
1998年の所にも記載した通り King Crimson Data Base のトップページ上でNewsと称してネタを記載していたのだが、定期更新時(月に2回)だけだとタイムリーさに欠けていると常々思っていた。 ブログがその代替になるかと考えたこともあるが、気軽さには欠けていた。
それ故に Twitter なるものが始まったとの情報が入ってきた時に直ぐアカウントを所得したのだが、ミニブログとか呼ばれていたTwitter がここまで普及するとは当時思っていなかった。
因みにブログ、Twitter 以外の SNS については、Instagram は時々使うものの、facebook は毎晩の食事の写真をアップしなければいけないという規則についていけず放置状態である。
2011年 FrontPage98 が使えない : HTMLエディターの変更
年の瀬が迫ったころ、だましだまし使っていたパソコンがついに動かなくなりリプレースした。 リプレースした結果OSがXPから7になったのだが、FrontPage98 が動作しなくなった。
そもそもXP上で FrontPage98 を使っていたのもどうかと思うのだが、凝った作りが全くない King Crimson Data Base を更新する上で FrontPage98 以上の機能は必要無かった。
次なる HTMLエディターとして選んだのは、同じく WYSIWYG機能がある Expression Web 4 であった。WYSIWYG機能は必須であった、というかこの頃まで HTML で編集することは殆ど無かった。 知ってたタグは brタグ程度だったし、文字間空けるときにはスペース・キーを連打していた。
FrontPage98 ではほぼ WYSIWYG画面しか使っていなかったが、Expression Web 4 は、WHSIWYG画面と HTML編集画面が上下に表示されていたため、なんとなく HTML を意識するようになっていった。 ただ HTML を体系的に学習していくというのではなく、WYSIWYG画面で編集が上手くいかない時に、無理やり HTML をいじって調整するような使い方であった。
2014年 再びプロバイダーの統廃合の波に飲みこまる : 独自ドメインを取得

2014年11月24日から、独自ドメイン(https://www.kcdb.jp)での運用を開始した。
きっかけは OCN のホームページ作成サービス Page ON の提供が2015年2月で終了することになったためである。
OCN からの移転先はさくらインターネットが提供している個人利用も可能なレンタルサーバにした。その際にドメイン取得サービスがあることが判り利用することにした。
さくらインターネットのサービスには大満足なので、是非このまま利用させてもらいたいと思っている。
また URL の変更アナウンスについては、Twitter も活用した。旧URL上での変更アナウンスもしばらくは続けたが、Twitter というもう一つの発信ツールがあったことで随分と助けられた。
なお King Crimson Data Blog も、gooブログからさくらインターネットが提供するブログ・サービスに切り替えた。
2015年 キング・クリムゾンがまたまたやって来る

この年、キング・クリムゾンの12年振りの来日公演が行われた。
前年に7人編成で活動を開始した段階から私のハートは高鳴り、気持ちを抑えることが出来なかった。
その一方で、2000年、2003年の来日時のように、メールで情報提供を呼びかけてホームページ上で更新していくという手法はもう不可能だと思った。
そこで思いついたのがブログの活用である。さくらインターネットはブログが複数立ち上げられたので、既存の King Crimson Data Blog とは別に King Crimson 2015年来日記念 Blogを立ち上げた。
ブログのコメント欄を利用して情報を募るという方法は理にかなっていが、一覧性については従来のものと比べ劣っていたと思う。
2018年 キング・クリムゾンがまたまたまたやって来た、そしてインターネットの出会い系活用
この年の来日が決まった段階で、2000年/2003年のような特集ページを作成することも、2015年のように来日公演に特化したブログを立ち上げることも諦めていた。体力的に無理というのがその理由である。
ただ一方、2015年来日時に Twitter 上で作成した #KC2015Japan というタグを多くの方に使っていただいたことに手応を感じ、#KC2018Japan を作成した。 このタグも多くの方に利用していただいたことは本当にありがたく思っている。
この年の来日公演では、Twitter で相互フォローしている方々とライヴ前後に会場で挨拶をさせて戴くという経験をした。
娘に初めてスマホを持たせた時に「ネットで知り合った人と会ってはいけない」とか言っておきながら、である。
今までキング・クリムゾン、プログレ関連のリアルなコミュニティーに参加したことが無かったため、「実存の方なのですね」と言われたりもした。
ちなみに私は中古レコード店等でも自分の趣味を明かしたことが無いし、複数の店を徘徊しているので馴染みの店も店員さんもいない。
ご挨拶をさせて戴いた方は皆良い方で、感謝しています。 にもかかわらず再会する、あるいは新たにお知り合いになる機会は、2021年の来日公演までなかった。
申し訳ございません。
2019年 インターネット上の貴重な情報が無くなってしまった日
2019年3月31日、Yahoo!ジオシティーズがサービス終了した。
Yahoo! に合併される前のジオシティーズ時代を含め、私自身としてこのサービスを利用したことは無かったが、このサービスをインフラとして提供されていた情報にはとてもお世話になっていた。
サービス提供終了に合わせて別のホームページサービスを活用して継続されているホームページもあったが、多くの方のホームページが Yahoo!ジオシティーズのサービス提供終了とともに無くなってしまった。
本当に残念でならない。
個人ホームページを運営している立場として言い難いことではあるが、この時期個人ホームページというメディアは既にオワコンであった。 個人の発信ツールは既にブログでもなく SNS に移行していた。
新たに個人ホームページのインフラと契約して、既存のコンテンツを移行して、告知をして、また更新してなどという途方もない手間をかけることは困難な作業であった。
コンテンツに対する愛の深さ云々で議論する話ではなく、物理的に非常に厳しい作業なのである。
私自身、ここで記載した通り、プロバイダーの変更、HTMLエディターの変更等を余儀なくされた都度止めることを考えた。
2019年3月31日という日は、個人ホームページがオワコン決定した日と言っても過言ではない。
こんな時代の流れを経験した立場として一言付け加えると、何時の日か既存の SNS も必ずオワコンになる。 いや SNS とい考え方自体もオワコンになるはずである。
一方、個人ホームページや既存の SNS 上には、今も有益なコンテンツが莫大に存在している。
こうしたコンテンツを次のインフラに引き継ぐ仕組みや文化があっても良いと思う。
2021年 Expression Web 4 が使えなくなる : King Crimson Data Base を全面リニューアル

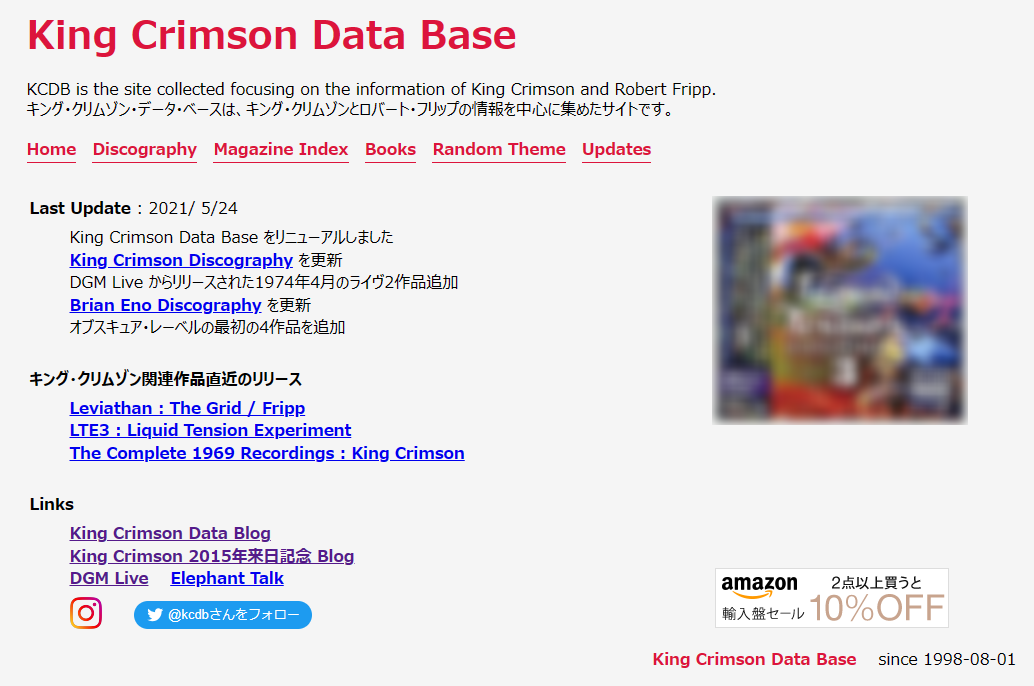
2021年5月24、King Crimson Data Base を全面リニューアルした。
リニューアルをしようと思ってリニューアルをしたのではない。
2020年に Microsoft が Expression Web4 の提供を止めたため、それに代わる手法を検討した結果リニューアルに至ったのである。
Expression Web 4 の提供が終わった段階から、インストールしてあるPCが壊れた時の代替案を前もって検討し始めた。
Web上のサービスの利用も考えてみたが、プロバイダーの統廃合、ホームページサービスの終了といった流れをみてきた経験から、コンテンツも制作プログラムも自分のパソコンに保管しておきたいと思った。
またそのコンテンツは従来通りツリー型の管理をしたかった。 タグ付けや全文検索機能を使えばよいのかもしれないが、MS-DOS 3.1 のツリー上のファイル管理で思考回路が止まっている私にはRDBより CODASYL方式のデータベースにこだわりがあった。
その結果従来通り HTMLエディターで作成したコンテンツを、レンタルサーバー上にアップすることにした。
そしてこの時点で初心者向けに販売している唯一の HTMLエディターである Just System のホームページ・ビルダーを購入した。
ところが既存ページをホームページ・ビルダー読み込んでみると、ボロボロに崩れてまともに表示されなかった。
FrontPage98、Expression Web 4 の WYSIWYG機能だけで更新を続け、見た目の帳尻合わせの時に無理やり HTML をいじったツギハギだらけの状態だったのだから無理もない。 しかもCSSを使っていないのは勿論、HTML5 では非推奨のタグで書かれていたからである。
つまりこの時点で HTMLエディターを切り替えるということは、遅まきながら HTML5ベースにゼロから書き換える必要があったのである。
その結果 HTML5 & CSS を、学び直しではなくゼロからの勉強しなければならなかった。
テキストを見ながらいくつかテスト・サイトを作ってみたが、高度な機能を習得するのは無理だと思い、更新を前提により簡素で単純なデザインにした。 更に例えば表組みのように調整が難しいものは、Excel で作った表を図として貼り付けた方がきれいだと割り切り、ある意味退化もさせた。
最終的にはホームページ・ビルダーと Visual Studio Code を併用してリニューアル作業は行った。
1作品を紹介するテンプレートを作ってそこにコンテンツをコピペで埋め込んでいくことにしたのだが、ホームページ・ビルダーの WYSIWYG機能は使わず画像の挿入等の用途での使用に限定し、VSCode をメインに使用した。
そうしないと HTML の帳尻合わせを繰り返すことになると思ったからである。
モジュール化などと言うとおこがましいが、このテンプレートを作成したおかげで現在の追加作業は VSCode だけで簡単に行えるようになっている。

一方、この既存のコンテンツの移行作業には時間がかかった。
プログラムを組めば一瞬で流し込めるのだろうがそのような知識は無かったので、テンプレートの中に既存のコンテンツを一つ一つコピペして移行した。 ディスコグラフィーでいうと1作品のタイトル、曲目、演奏者、本文を一つ一つコピペする作業を行い、これを複数回繰り返すことで1ファイルの移行が終了する。
写真はその時の更新作業のチェック・シートである。
思い出してもうんざりするこの作業は3ヶ月以上かかった。
2021年 キング・クリムゾンがまたまたまたまたやって来る

2021年7月2日、キング・クリムゾンの来日公演が発表され、11月27日から12月8日まで追加公演を含め8回のライヴが行われた。
この年の1月頃から、DGM Live で来日公演について言及されていたりしたが、コロナの影響もありどうなるか判らなかった。
前項で記載した King Crimson Data Base の全面リニューアルは、この1月のタイミングで決心した。
リニューアルが成功すれば、キング・クリムゾンの来日は正式決定する。 自分の中でそう言い聞かせて作業をしていたのである。
年配の方が願掛けで大好きなお茶を断つとかいう話を聞くと、関連性無いことを行う必要があるのかなと思ったりしていたのだが、同じようなものである。
私の願掛けが功を奏したのか、7月に来日が正式に発表された。
本当に本当に決まって良かった。嬉しかった。
最後に力を振り絞って作成したのが、新聞や雑誌への掲載情報へのリンクページであった。 この時期海外ミュージシャンの来日全国ツアーはキング・クリムゾンだけだったので、もっと多くの記事が出てくると思ったのだが想像より少なかった。
いつの間にかライヴ・レポートより、無料動画情報や「◯◯が格好良い楽曲トップ10」といった情報の方が需要が高くなったのかもしれない。
キング・クリムゾンがコロナ禍に来日公演をしてくれるなんて、本当に嬉しかった。
これについてはまた別な機会に記載したいと思う。
ありがとうございました、ありがとうございました、ありがとうございました。
2048年 King Crimson Data Base 開設50周年にむけて
物欲は正義である。
今回この25周年企画ページを作成するにあたり、過去画像を揃えるのに手間はかからなかった。
25周年企画ページを将来立ち上げようと思って保存していたからではない。
モノはとっておく、デジタル情報は保存しておく。 そうやって生きてきた結果である。
勿論物理的空間には制限があるし、デジタル情報だって HDD の中のどこにあるか探し出すのに何日もかかったりもしたけど。
一方で、流石に50周年は無いと思う。
この25周年企画ページを計画してから立ち上げるまでの間に、Meta が新たに Threads を立ち上げ、Twitter が X になった。 Threads が X を凌駕するのか、それとも何だかの棲み分けがなされるのか現段階では判らないけど。
こうした新しいサービスが次の25年にもどんどん出てくる結果、2048年にホームページや SNS が今のままの形で存在しているとは思えない。
そして50周年を迎える2048年には、私は80歳を超えている。
どんなツールであれメディアであれ、それらに対応できるとは思えない。
ちょっと寂しいけど。
| Tweet |